ツイッターにイーロン・マスク氏がCEO就任して以降、Twitterに様々な変更が行われています。
中でも、サードパーティー製のツイッターアプリが全滅させられたのが大打撃です。
今回は公式のWEBサービスである「TweetDeck」をCSSで改良して使いやすくしよう、という記事です。
目次
※2023年2月の仕様変更により、全て使用できなくなりました
StylebotのCSSコードを作り直したバージョンは以下の記事にて公開中です。
これまでの簡単な流れ

ツイッターをイーロン・マスク氏が買収、CEOに就任
↓
従業員の大量リストラ
↓
数々の仕様の廃止&変更
↓
サードパーティー製のアプリの廃止(←イマココ)
仕様変更までは内部のいざこざでした。
しかし、「サードパーティー製のアプリの廃止」で、大量のユーザーがアプリを使用できなくなりました。
公式アプリの「Twitter」
公式WEB版サービスの「TweetDeck」
以外は使えなくなりました。
これはユーザー側が大被害を受ける形となります。
有料で購入した、サードパーティー製のツイッターアプリも全滅です。
私もスマホでJanntter、パソコンではKurotwiなどを使用していましたが、1/22までに全滅しました。
どうしよう。
公式WEB版「TweetDeck」をカスタマイズして使う
ツイッターが数年前に買収した、「TweetDeck」というアプリがありました。
現在ではアプリ版は終了。
WEB版のみのサービスとなっています。
公式のWEBサービスなので、こちらは今後も使用することが可能です。
(急な仕様変更が無い限り)
Chrome拡張機能で、
「Better TweetDeck」
という、「TweetDeck」を見やすくする拡張機能が配布されています。
主にCSS編集(デザイン編成)となります。
さらにChrome拡張機能で、
「Stylebot」
という、様々なサイトでCSS編集出来る拡張機能が配布されています。
今回はこれらを使用し、デザインを編集して使いやすくしていきます。
(ブラウザはChromeで解説します)
1.「Better TweetDeck」で簡単に編集
②Better TweetDeckのオプションを開く
チェックボックス形式の簡単な設定が可能です。
以下、私の行った設定をメモ代わりに書いておきます。
(各自お好みのスタイルで自由に設定してください)
・一般
カラムのヘッダーに「最小化」ボタンを表示 を【ON】
カラムのヘッダーに「削除」ボタンを表示 を【ON】
カラムの幅を変更 →380px
アイコンの上に重ねて認証バッジを表示 を【OFF】
・ツイート表示
日付形式
カスタム HH:mm (14:48)
24時間後に別の日付形式を使用 を【ON】
yy/MM/dd HH:mm (23/01/23 14:48)
アイコンの形 四角
・ツイートアクション
ツイートの位置 右
追加のアクション
メディアのリンクをコピー を【ON】
メディアをダウンロード を【ON】
・カスタムCSS
→後述
・設定のバックアップ
バックアップがダウンロードできます。
・カスタムCSS
本当はこれが、細かく調節できるメインコンテンツ。
しかしCSSを入力しても、一部の設定が反映出来ていないことが判明。
このCSSコード入力は、「Stylebot」で行うこととしました。
そして代わりに、
【TweetDeck】右クリックを日本語化する方法。CSSを使おう!
を入力します。
現在は右クリックではなく、三点リーダーアイコン「…」のことだと思います。
カスタムCSSの部分に、コピー&貼付けして保存すればOK。
一部を除いて日本語になります。
設定はこまめに「保存」することを推奨します。
何故か、設定画面中のページ遷移で画面が真っ白になって設定が保存されないまま飛びます…
2.「Stylebot」で細かく編集
②「TweetDeck」起動中にStylebotを開く
(拡張機能のStylebotボタン→Stylebotを開く)
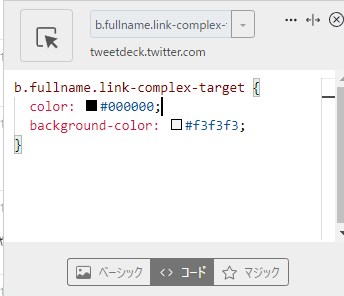
すると右側に↓のような編集画面が出てきます。
そして左上の矢印ボタンをクリック。

画面中の変更したい要素をクリックします。
そして編集画面で色々編集します。
テキストの色・大きさ・背景色・スタイルなどを自由にいじれます。
色の参考サイト:HTMLカラーチャート
決まったら下のタブの「コード」を選択します。

すると、いじった設定がコードとなって保存されています。
様々な設定をいじっていくと、コードが蓄積されていきます。
次回からは、「TweetDeck」起動後にCSSが自動で適用されます。
保存はオートで行われます。
コードはGoogleアカウントと紐づけて自動で同期保存することが出来ます。
(GoogleアカウントとStylebotの関連付けが必要です)
ここで作成したCSSを「Better TweetDeck」のカスタムCSSで保存しても動作します。
…が、一部のコードが動いていなかったので、「Stylebot」で保存することとしました。
「Stylebot」のサンプルコード
備忘録がてら、私の作ったコードを貼っておきます。
自由に改良して使ってください。
青ベースのデザインです。
URLリンクやハッシュタグは、背景色を付けて見やすくしてあります。
時刻も見やすく。
(簡単な編集だけではなく、選択できない細かな調整も行っています)
/*列のタイトルバーの高さ・文字色・背景*/
.column-header {
background-color: #cfe2f3;
color: #000000;
height: 30px;
line-height: 30px;
}
span.column-heading {
height: 35px;
line-height: 10px;
}
span.attribution.txt-mute.txt-sub-antialiased.txt-ellipsis.vertical-align–baseline {
height: 35px;
line-height: 10px;
}
/*名前の文字色*/
b.fullname.link-complex-target {
color: #000000;
}
/*ユーザー名の文字色・サイズ*/
span.username.txt-mute {
color: #666666;
font-size: 12px;
}
/*時刻の文字色・サイズ*/
a.txt-size-variable–12.no-wrap {
color: #20124d;
font-size: 12px;
}
/*「いいね!」の時刻の文字色・サイズ*/
span.txt-size-variable–12.txt-mute {
color: #20124d;
font-size: 12px;
}
/*本文の文字色*/
p.js-tweet-text.tweet-text.with-linebreaks {
color: #000000;
}
/*ツイートの枠からの隙間を詰める(padding)*/
div.js-stream-item-content.item-box.js-show-detail {
padding: 4px;
}
/*「Replying to」の文字色*/
a.js-other-replies-link.other-replies-link {
color: #9900ff;
}
/*URLリンクの文字色・背景*/
a.url-ext {
color: #0000ff;
background-color: #cfe2f3;
}
/*ハッシュタグの文字色・背景*/
span.hash {
color: #0000ff;
background-color: #fff2cc;
}
span.link-complex-target {
color: #0000ff;
background-color: #fff2cc;
}
/*スクロールバーの色*/
::-webkit-scrollbar-thumb {
background-color: #5858FA !important;
}
/*スクロールバーの背景色*/
::-webkit-scrollbar {
background-color: #CED8F6 !important;
}
/*1ツイートの仕切り*/
.stream-item {
border: 1px solid #888888;
border-bottom: 0px;
border-radius: 6px;
}
普段はこんなサイトです
普段はプログラムのソースコードを書くようなサイトではありません(汗)
当サイトでは
・物を捨てる「捨て活・断捨離」のコツ
・購入物のレビュー
・モノの修理&DIY
・100均グッズのレビュー
・無料で貰えるゲームの紹介
・メルカリ情報
などを行っています。
よろしければ、他の記事も見ていただけると幸いです。




