2023年1月に、「TweetDeckのCSSカスタマイズ(BetterTweetDeck、Stylebot)」という記事を書きました。
それから約1ヶ月後、「TweetDeck」の仕様がかなり変更されました。
一瞬にして無意味なCSSコードとなってしまいました。
改めてCSSコードを作成したので公開します。
今回は公式のWEBサービスである「TweetDeck」をCSSで改良して使いやすくしよう、という記事です。
(2023/08追記)Xproは課金しないと使えなくなりました
「TweetDeck」→「XPro」へ改名、その後有料化。
本記事の内容は、「X」への有料サブスクに課金しないと、使えなくなりました。
↑「X(Twitter)」のページの見た目を少し変更する記事を書きました。
よろしければ御覧ください。
大幅な仕様変更となりました

サードパーティー製のアプリの廃止
↓
2023年2月に、「TweetDeck」の大幅な仕様変更が起こる
↓
①Chrome拡張機能「BetterTweetDeck」の作者が、Twitterへの不信感から開発終了を表明
②Chrome拡張機能「Stylebot」の2023年2月以前のCSSコードがほぼ全部機能しなくなる
(↑イマココ)
ツイッター買収からの「仕様変更」や「サードパーティーアプリの締め出し」。
これにより、公式の「Twitter」か「TweetDeck」以外使えない状態に。
そしてそこからの「TweetDeck」大幅仕様変更。
みんな一から作り直さないといけなくなりました。
①Chrome拡張機能「BetterTweetDeck」はもう更新が止まっています。
今回治すのは、
②Chrome拡張機能「Stylebot」のCSSコードです。
「Stylebot」…ツイッターだけでなく、様々なサイトでCSS編集出来る拡張機能。
「Stylebot」について
②「TweetDeck」起動中にStylebotを開く
(拡張機能のStylebotボタン→Stylebotを開く)
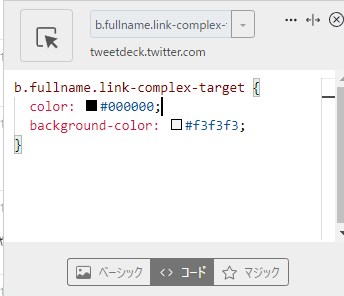
すると右側に↓のような編集画面が出てきます。
そして左上の矢印ボタンをクリック。

画面中の変更したい要素をクリックします。
そして編集画面で色々編集します。
テキストの色・大きさ・背景色・スタイルなどを自由にいじれます。
色の参考サイト:HTMLカラーチャート
決まったら下のタブの「コード」を選択します。

すると、いじった設定がコードとなって保存されています。
様々な設定をいじっていくと、コードが蓄積されていきます。
次回からは、「TweetDeck」起動後にCSSが自動で適用されます。
保存はオートで行われます。
コードはGoogleアカウントと紐づけて自動で同期保存することが出来ます。
(GoogleアカウントとStylebotの関連付けが必要です)
「Stylebot」のサンプルコード
2023年5月時点の「TweetDeck」に対応した、「Stylebot」のサンプルコードです。
備忘録がてら、私の作ったコードを貼っておきます。
自由に改良して使ってください。
前回と同じく、青ベースのデザインです。
以下のものに文字色、背景色を付けて、見やすくしてあります。
・URLリンク
・ハッシュタグ
・時刻
また、一部の余計な表示を非表示にしてあります。
/*列のタイトルバーの高さ・文字色・背景*/
div.css-1dbjc4n.r-1awozwy.r-14lw9ot.r-140t1nj.r-rull8r.r-qklmqi.r-18u37iz.r-tmtnm0.r-1dsia8u.r-1qfoi16.r-13qz1uu {
background-color: #cfe2f3;
color: #000000;
height: 40px;
line-height: 30px;
}
/*時刻の文字色・サイズ*/
div a time {
color: #000000;
background-color: #E0F8F7;
font-size: 13px;
}
/*ツイートの両端の隙間を詰める*/
div.css-1dbjc4n.r-1awozwy.r-1o5q9bq.r-18kxxzh.r-zso239 {
margin:2px;
}
/*ツイートの枠からの隙間を詰める(padding)*/
article.css-1dbjc4n.r-1loqt21.r-18u37iz.r-1ny4l3l.r-1udh08x.r-y8nl5v.r-n3sdqm.r-o7ynqc.r-6416eg {
padding: 3px;
}
/*ハッシュタグ+URLの文字色・背景*/
a.css-4rbku5.css-18t94o4.css-901oao.css-16my406.r-1cvl2hr.r-1loqt21.r-poiln3.r-bcqeeo.r-qvutc0 {
color: #0000ff;
background-color: #fff2cc;
}
/*”○○さんがリツイートしました”の枠からの隙間を詰める(padding)*/
div.css-1dbjc4n.r-1iusvr4.r-16y2uox.r-m611by {
padding: 0px;
}
/*通知@ツイートの”@ツイートされている会話を管理する”を非表示にする*/
div.css-1dbjc4n.r-13d04cj {
display:none;
}
img.css-9pa8cd {
display:none;
}
/*スクロールバーの色*/
::-webkit-scrollbar-thumb {
background-color: #5858FA !important;
}
/*スクロールバーの背景色*/
::-webkit-scrollbar {
background-color: #CED8F6 !important;
width: 12px;
}
スクロールバー関連以外は、全て一から作り直しでした。
普段はこんなサイトです
普段の当サイトでは
・物を捨てる「捨て活・断捨離」のコツ
・購入物のレビュー
・モノの修理&DIY
・100均グッズのレビュー
・無料で貰えるゲームの紹介
・メルカリ情報
などを行っています。
普段見ないようなジャンルの記事を読んでみるのも面白いですよ?
よろしければ見ていただけると幸いです。




