「X(Twitter)のCSSを変更して見やすくする」記事を今年2回書いているのですが、すぐに仕様変更が起きて使えなくなっています(涙)
2023年8月時点での状況と、少し見やすくする自作CSSを書いておきます。
X(Twitter)の変遷とCSSの記事

・ツイッターをイーロン・マスク氏が買収、CEOに就任
・サードパーティー製のアプリの廃止
①旧weetDeckを見やすくするために、
・BetterTweetDeck(TweetDeck用のChrome拡張機能)
・Stylebot(CSSカスタマイズ出来るChrome拡張機能)
のCSSコードを紹介しました(2023年1月)
↓↓↓
「TweetDeck」の仕様がかなり変更された(新TweetDeck)
②新TweetDeckを見やすくするために、
・Stylebot(CSSカスタマイズ出来るChrome拡張機能)
のCSSコードを紹介しました(2023年5月)
BetterTweetDeckは開発終了で未対応。
↓↓↓
・TwitterがXと名称変更
・新TweetDeckが「XPro」に名称変更
・「XPro」が有料専用になった(阿鼻叫喚)
イマココ
③今回は、「X(Twitter)のページのCSSを少し変更して、見やすくする」記事です。
・Control Panel for Twitter(Twitterページ内をカスタマイズ出来るChrome拡張機能)
・Stylebot(CSSカスタマイズ出来るChrome拡張機能)
自作のCSSコードを紹介します。(2023年8月時点)
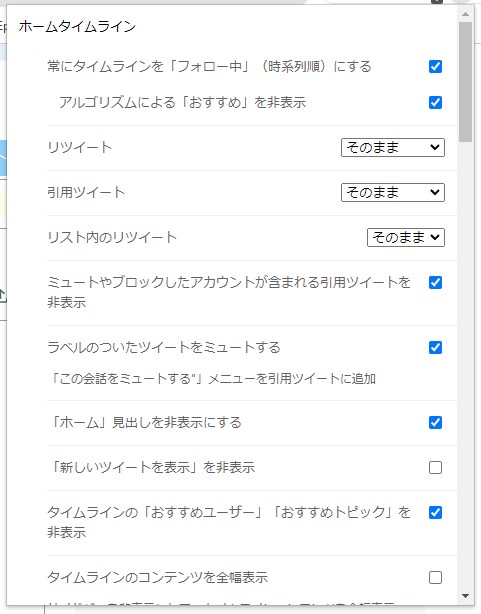
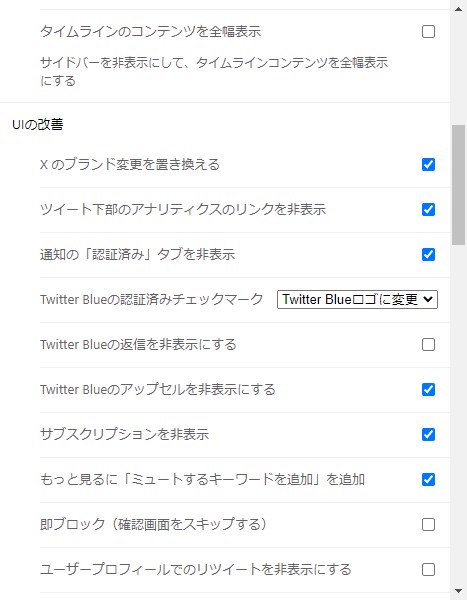
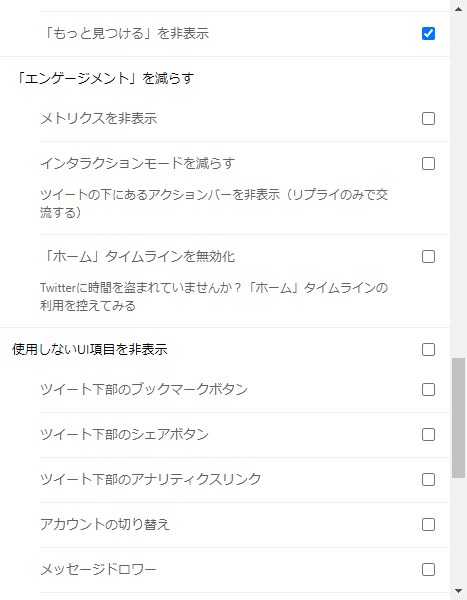
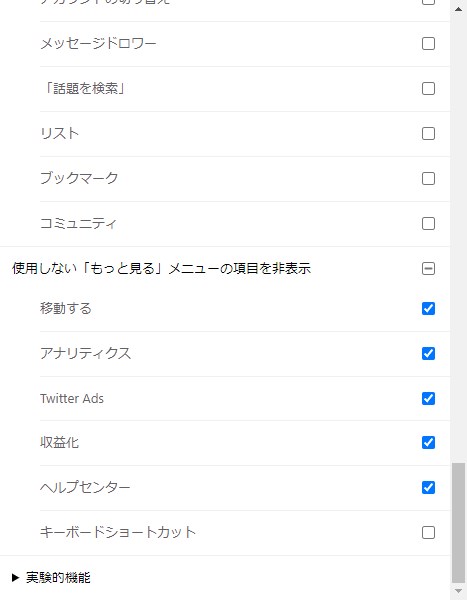
「Control Panel for Twitter」について
「Control Panel for Twitter」は、
ツイッターのページ内の表示/非表示、各サイズなど、細かくカスタマイズ出来る拡張機能です。
私の設定を貼っておきます。





結構色々なところをイジれます。
「XアイコンをTwitterアイコンに戻す」のはやっておきましょう(^o^)
(Xのブランド変更を置き換える)
「Stylebot」のサンプルコード
2023年8月時点の「X(Twitter)」のページに対応した、「Stylebot」のサンプルコードです。
「Stylebot」のインストールや、CSSコードの適用方法は、過去記事に書いているので、そちらをご覧ください。
(スマホ用ではありません)
備忘録がてら、私の作ったコードを貼っておきます。
自由に改良して使ってください。
「よくわからん!」という人は、
下記のコードを「Stylebot」のコードの部分にペタっと貼るだけでOKです。
あくまで少し見やすくする程度です。
(間隔を狭める、リンクを見やすくする、フォントやカラー調整が中心)
過度な変更はできません。
/*ツイート欄の左右の境界線の色変更*/
div.css-1dbjc4n.r-14lw9ot.r-jxzhtn.r-1ljd8xs.r-13l2t4g.r-1phboty.r-16y2uox.r-1jgb5lz.r-11wrixw.r-61z16t.r-1ye8kvj.r-13qz1uu.r-184en5c {
border-color: #999999
}
/*ツイート欄の上下の境界線の色変更*/
div.css-1dbjc4n.r-j5o65s.r-qklmqi.r-1adg3ll.r-1ny4l3l {
border-color: #999999;
}
/*自分ツイート欄の下の線の色変更*/
div.css-1dbjc4n.r-1sw30gj.r-109y4c4 {
background-color: #999999;
}
/*文字の大きさ・文字上下間隔調整*/
span.css-901oao.css-16my406.r-1tl8opc.r-bcqeeo.r-qvutc0 {
font-size: 14px;
line-height: 20px;
}
/*ハッシュタグ・リンクに背景色・文字色*/
a.css-4rbku5.css-18t94o4.css-901oao.css-16my406.r-1cvl2hr.r-1loqt21.r-poiln3.r-bcqeeo.r-qvutc0 {
font-size: 14px;
line-height: 20px;
background-color: #fff2cc;
color: #0000ff;
font-weight: 500;
}
/*他人のツイート時刻をやや太字&下線*/
div a time {
color: #000000;
font-weight: 500;
text-decoration: underline;
}
/*他人のツイート欄の上下幅を狭く*/
article.css-1dbjc4n.r-1loqt21.r-18u37iz.r-1ny4l3l.r-1udh08x.r-1qhn6m8.r-i023vh.r-o7ynqc.r-6416eg {
padding: 2px;
}
div.css-1dbjc4n.r-1iusvr4.r-16y2uox.r-ttdzmv {
padding: 0px;
}
/*返信/リツイート等の数字の右幅を狭く*/
span.css-901oao.css-16my406.r-1tl8opc.r-n6v787.r-1cwl3u0.r-1k6nrdp.r-1e081e0.r-qvutc0 {
padding: 4px;
}
/*自分のツイート欄の上下幅を狭く*/
div.css-1dbjc4n.r-ymttw5 {
padding: 3px;
}
/*ホームの”フォロー中”などの上下幅を狭く*/
a.css-4rbku5.css-18t94o4.css-1dbjc4n.r-1awozwy.r-1loqt21.r-6koalj.r-eqz5dr.r-16y2uox.r-1h3ijdo.r-1777fci.r-s8bhmr.r-1ny4l3l.r-1qhn6m8.r-i023vh.r-o7ynqc.r-6416eg {
height: 16px;
background-color: #e2f1fd;
}
/*ツイート時のアイコン群の下幅を狭く*/
div.css-1dbjc4n.r-14lw9ot.r-jumn1c.r-xd6kpl.r-gtdqiz.r-ipm5af.r-184en5c {
padding: 0px;
}
/*ポストする@ツイート欄の左右幅を狭く*/
article.css-1dbjc4n.r-18u37iz.r-1ny4l3l.r-1udh08x.r-1qhn6m8.r-i023vh {
padding: 4px;
}
/*ポストする@リポスト等の高さを狭く+背景色*/
div.css-1dbjc4n.r-1mf7evn.r-1yzf0co {
padding: 0px;
background-color: #e2f1fd;
}
/*ポストする@返信等の高さを狭く+背景色*/
div.css-1dbjc4n.r-1oszu61.r-j5o65s.r-rull8r.r-qklmqi.r-1dgieki.r-1efd50x.r-5kkj8d.r-1kbdv8c.r-18u37iz.r-h3s6tt.r-a2tzq0.r-3qxfft.r-s1qlax {
height: 40px;
background-color: #efefef;
}
/*左メニューバー@左右幅を狭く*/
header.css-1dbjc4n.r-obd0qt.r-16y2uox.r-lrvibr.r-1g40b8q {
width: 120px;
}
/*右下の利用規約とか表示しない*/
nav.css-1dbjc4n.r-18u37iz.r-1w6e6rj.r-ymttw5 {
display: none !important;
}
/*おすすめユーザーを表示しない*/
aside.css-1dbjc4n {
display: none !important;
}
/*”いまどうしてる?”のタイトルのみ表示しない*/
div.css-1dbjc4n.r-1wtj0ep.r-1ny4l3l.r-ymttw5.r-1f1sjgu {
display: none !important;
}
/*「○件のツイートを表示」を目立たせる*/
div.css-901oao.r-1cvl2hr.r-1tl8opc.r-a023e6.r-16dba41.r-rjixqe.r-bcqeeo.r-q4m81j.r-qvutc0 {
background-color: #ffffe5;
font-weight: 600;
color: #000000;
}
はい、今回も全て一から作り直しでした。
普段はこんなサイトです
普段の当サイトでは
・物を捨てる「捨て活・断捨離」のコツ
・購入物のレビュー
・モノの修理&DIY
・100均グッズのレビュー
・無料で貰えるゲームの紹介
・メルカリ情報
などを行っています。
普段見ないようなジャンルの記事を読んでみるのも面白いですよ?
よろしければ見ていただけると幸いです。






コメント
縦長画像がPCでみると切れちゃうのでCSSで縦だけ100%に見ることって出来ないんですかね?
こんにちは。
私の技術ではちょっと無理でした。(実は始めの頃からチャレンジはしていました)
あとXはかなりの頻度で構成や要素を変更してくるので、イタチごっこになってしまっています。
毎回カスタマイズしても無駄になることが多いので、現在はCSS変更を諦めてます…。
(「Control Panel for Twitter」は使用中)
あの頃のTwitter返して…